First, you have to create a Android application project from File -> New -> Android Application Project.
While creating a project itself, you would be asked to specify the activity and layout name like below. Once you given the name, project will be created with one new activity and layout.
Layout -- It's nothing but screen where you can put controls like textview, button, etc.
Activity -- Decides which layout should show.
In Layout file, add TextView control to show the "Hello World, Android 4.0" text while loading activity. add Button to show the "Hello World" toast message like popup.
Layout File (XML):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/txtView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<Button
android:id="@+id/btnHello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/txtView1"
android:layout_below="@+id/txtView1"
android:text="@string/button_title_hello" />
</RelativeLayout>
Activity Class:
package com.ayyanar.helloworld; import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
Button btnHello;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TextView text = (TextView) findViewById(R.id.txtView1);
btnHello = (Button) findViewById(R.id.btnHello);
text.setText("Hello World, Android 4.0");
btnHello.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Toast.makeText(getApplicationContext(),
"Hello World Ayyanar!",
Toast.LENGTH_LONG).show();
}
}
);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
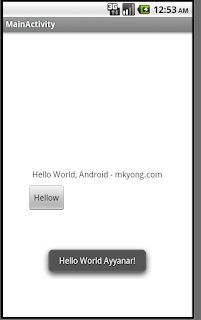
if you run the above code (Right click on android project, choose "Run As" --> Android Application). You will see below screen.








No comments:
Post a Comment